Na een blog over het plaatsen van ruitkruisjes op een tekening conform NLCS, bleef het kriebelen. Hoe moeilijk zou het zijn om dit te bereiken met Dynamo in Civil 3D? En dan niet alleen de ruitkruisjes, maar ook de annotaties langs de Viewport-rand? Je komt er alleen achter of het kan (of makkelijk gaat) als je het probeert, dus hierbij een poging. Om te beginnen, het bleek een veel grotere inspanning dan vooraf gedacht, dus deze blog blijft even beperkt tot alleen de ruitkruisjes. De coördinaten langs de randen is een mooi onderwerp voor een andere blog, in de toekomst.
De Viewport
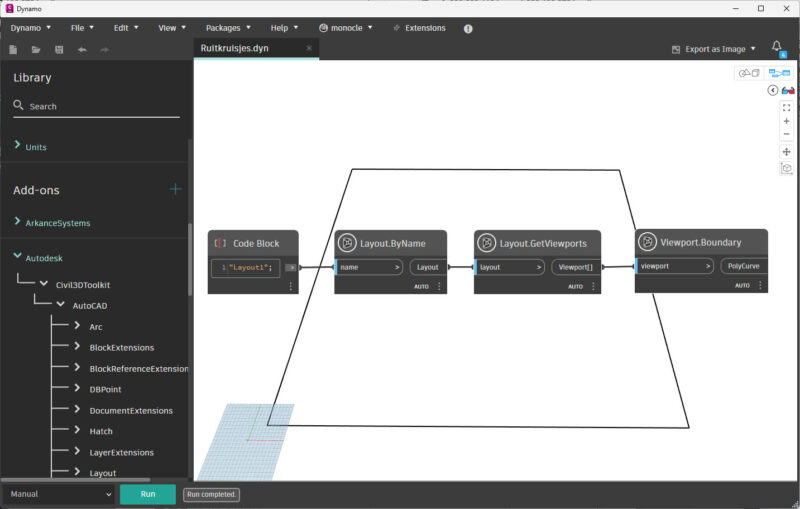
Om te beginnen heb je de Viewport nodig. Hoewel er meerdere libraries (Camber, Arkance Systems Node Library) zijn die iets met Viewports doen, is de Civil3DToolkit library het meest geschikt. Met een viertal nodes heb je de omtrek van de Viewport al binnengehaald in de Dynamo omgeving.

Om het simpel te houden wordt alleen met rechthoekige Viewports gewerkt. Ook is het handig om alvast het ruitkruis symbool in de tekening aanwezig te hebben, of de mogelijkheid om deze in te voegen in het script op te nemen.
Koppeling met ModelSpace
De library bevat nodes die de positie, rotatie en schaal van ModelSpace t.o.v. de Viewport kunnen retourneren. Deze heb je nodig om te bepalen welke getallen straks langs de rand moeten staan, en natuurlijk de positie van het kruisje op de Layout. Als je de PaperToModelCS node gebruikt, dan krijg je het Coordinate System van het linker onderpunt (0,0) van PaperSpace in ModelSpace coördinaten. In dit geval dit coördinaat:
172710.736,436898.391
Het is wat verwarrend dat een opgevraagd Coordinate System van de Viewport juist het geometrische centrumpunt terug geeft. Mijn eerste gedachte was dat het ModelSpace punt overeen zou komen met het centrum van de Viewport. Hieruit blijkt weer, test alles en controleer of het resultaat overeenkomt met je verwachtingen.
Met behulp van de Scale en Twist van de Viewport kun je de coördinaten bepalen van een afgeronde RD-coördinaat, want je wilt natuurlijk niet de ruitkruisjes op een willekeurig punt hebben staan. Maar nu wordt het eerst tijd om een soort van Instellingen te verzamelen.
Instellingen voor het script
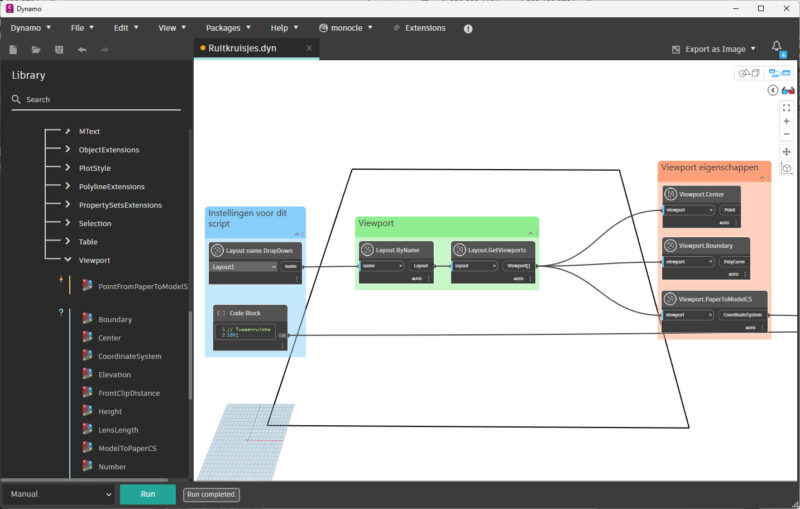
Je wilt dit script vaker gebruiken, dus is het handig om instellingen te doen die snel aangepast kunnen worden. Je hebt al een Viewport geselecteerd op basis van de Layout naam. Deze naam kun je het beste ergens in een Group stoppen zodat je weet welke nodes je moet aanpassen. De Arkance Systems Node Library bevat een handige dropdown waaruit je de naam van de Layout snel kunt selecteren, dat is handiger dan een Code Block met een tekstuele waarde.
Daarnaast wil je weten om de hoeveel meter je ruitkruisjes wilt plaatsen, bijvoorbeeld elke 50m of 100m. Je kunt hiervoor een Slider gebruiken maar ook een Code Block waar je deze waarde intypt.
De naam van het symbool, de stijl van de tekst, de teksthoogte, allerlei zaken die handig zijn om in te kunnen stellen. Houd er daarom rekening mee dat je voor al deze zaken een node of Code Block nodig hebt, en in een Group ergens aan de linkerkant verzamelt voor het overzicht.

Nodes groeperen geeft gelijk overzicht, niet alleen voor de instellingen maar ook voor de verschillende te bereiken doelen in het script.
De benodigde RD punten
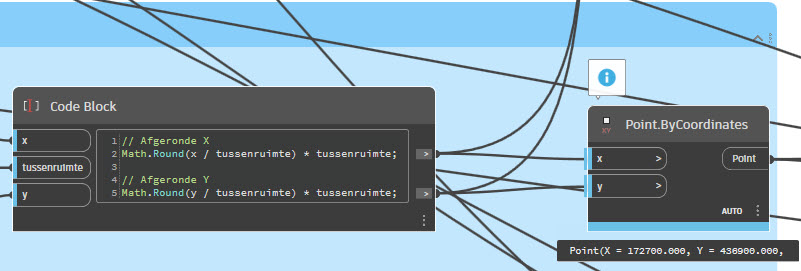
De X en Y in ModelSpace kun je afronden naar de dichtstbijzijnde waarde die overeenkomt met de tussenruimte, door middel van een formule:

De nieuwe afgeronde coördinaten die het dichtst bij het linker onderpunt van de Layout liggen, zijn nu:
172700,436900
Om weer terug te rekenen naar de Layout coördinaten, zou het handig zijn als hiervoor een node beschikbaar is. Helaas, er is wel eentje andersom: van PaperSpace naar ModelSpace en daar heb je precies niets aan. Maar er zijn andere mogelijkheden. Eerst bepaal je de RD punten in ModelSpace die binnen de Viewport zouden vallen.

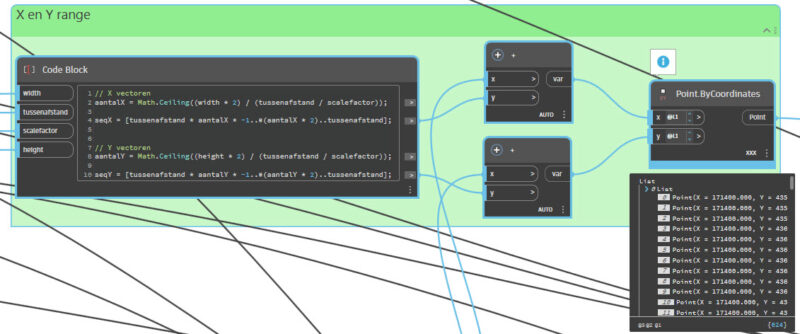
Zoals te zien is, ik hou erg van Code Blocks omdat je daarmee snel heel veel kunt doen zonder tientallen aanvullende nodes te gebruiken. In het Code Block wordt een wiskundige berekening gebruikt om te bepalen hoeveel ruitkruisjes vanaf het afgeronde RD punt in de X en de Y richting nodig zouden zijn waarbij rekening wordt gehouden met de breedte en hoogte van de Viewport, de tussenruimte en de Viewport schaal. Omdat de Viewport volledig geroteerd kan zijn en om wat extra ruimte te bieden, wordt een range van tussenafstanden gemaakt met 2x de breedte/hoogte van de Viewport, en zowel in de positieve als de negatieve assen t.o.v. het afgeronde RD punt. De gevonden waarden worden opgeteld bij de X en de Y, en omdat je een grid nodig hebt, wordt de node ingesteld op de Cross Product lacing methode.
Omrekenen naar de Layout punten
De gevonden RD punten moet je nog omrekenen naar Layout coördinaten, waarbij de schaal en de rotatie van de Viewport ook gebruikt moeten worden. Eerst bepaal je de locatie in PaperSpace van het afgeronde RD punt.

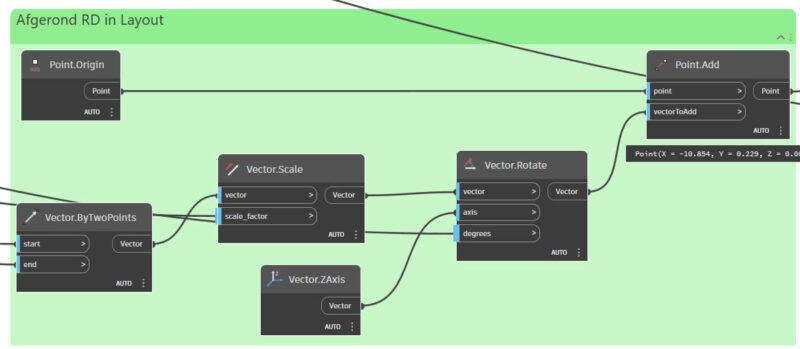
De Vector.ByTwoPoints is de vector tussen het RD punt (overeenkomstig met 0,0 in PaperSpace) en het afgeronde RD punt. Deze wordt verschaald met de Viewport Scale en geroteerd met de Viewport Twist. Vervolgens wordt deze vector opgeteld bij het nulpunt van de Layout en nu heb je het PaperSpace punt van het afgeronde RD punt.
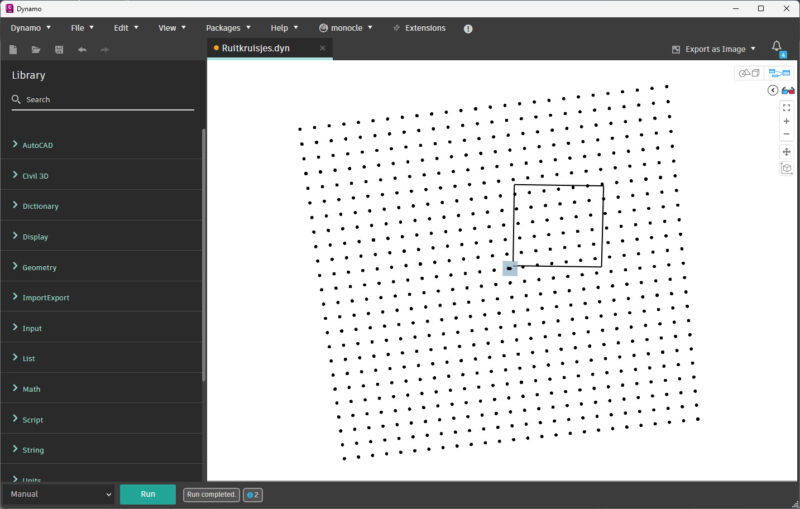
Als je op dezelfde wijze de vectoren bepaalt tussen alle gevonden RD punten en het afgeronde RD punt, en deze vectoren met dezelfde Schale en Rotation toevoegt aan dit gevonden PaperSpace punt, vind je alle PaperSpace punten die overeen komen met de RD punten. In de preview zie je alle punten ten opzichte van de Viewport rand:

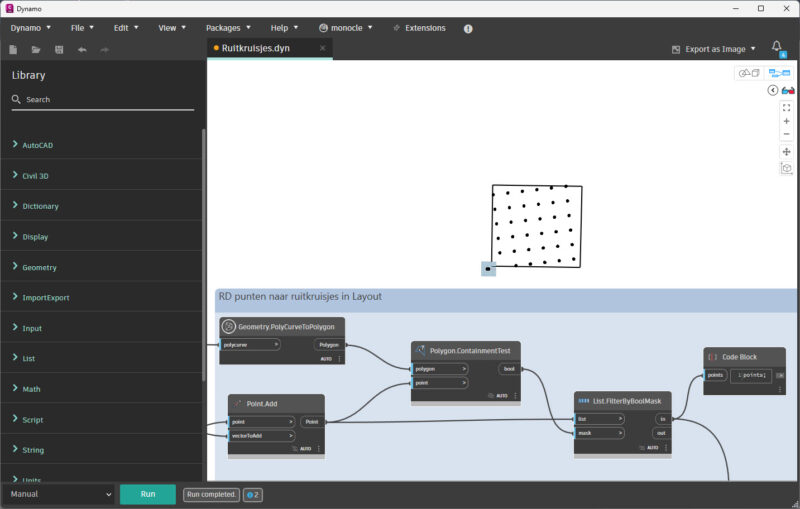
Zoals je ziet zijn er teveel, maar als je de hele groep zou roteren dan blijven er altijd punten binnen de Viewport begrenzing vallen. Met behulp van de ContainmentTest op een Polygon kun je filteren welke punten er binnen vallen.

Symbolen plaatsen
De Arkance Systems Node Library bevat een node om een BlockReference te plaatsen. Deze heeft een symboolnaam en laagnaam nodig. Ook kun je de Layout opgeven waar de symbolen op geplaatst moeten worden. En natuurlijk moeten ze nog geroteerd worden. Dit is een vector die je kunt berekenen ten opzichte van de Viewport Twist. Daarna staan alle benodigde ruitkruisjes keurig op de Layout.

Het script kun je hier downloaden om zo zelf wat te kunnen spelen. Misschien kun je het zelfs optimaliseren (of eventuele fouten eruit halen).
Wil je complexe of repetitieve taken automatiseren in Civil 3D? Dit boek helpt je alles te leren over de design automating tool Dynamo voor Civil 3D. Je wordt een professional in visueel programmeren, en binnenkort zijn al je saaie of complexe taken geautomatiseerd!
This book is only available in English.