Met de hedendaagse smartphone kun je fantastische foto’s maken. Een handige feature is het toevoegen van je locatie zodat de foto’s direct in Google Maps worden getoond waar ze genomen zijn. Slim toch? Maar Google Maps is niet de enige plek waar je iets kunt doen met deze gegevens. Ook QGIS heeft er geen probleem mee.
Geotagged Photos
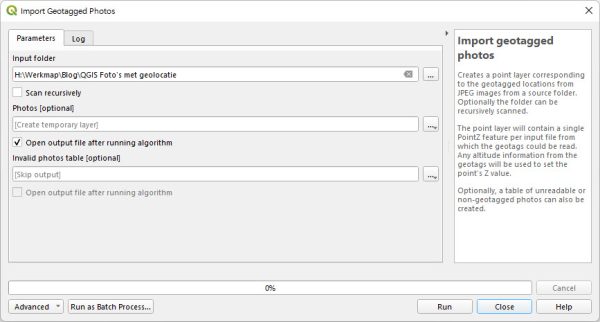
In de Processing Toolbox vind je een functie die geotagged photos inleest, geo-gerefereerde foto’s dus. Foto’s die een Lat/Lon eigenschap hebben. Als je een iPhone hebt, dan wordt ook de richting standaard meegenomen in de eigenschappen. Op een Android toestel kun je dit ook doen met een andere foto-app dan de standaard aanwezige.

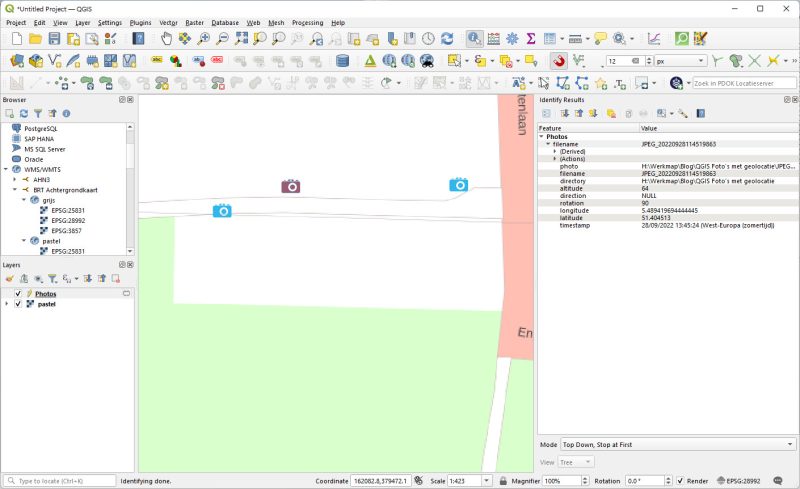
Kies een map met de gemaakte foto’s en na het processen is een laag toegevoegd met de fotolocaties. Deze kun je mooi stijlen met een SVG symbool. Als de richting bekend is dan zou je het symbool kunnen draaien naar de genomen richting.

De eigenschappen van de foto is als data opgeslagen in de feature. Deze kun je gebruiken om een mooie tooltip te maken. In QGIS heet dit een map tip.
Tooltip
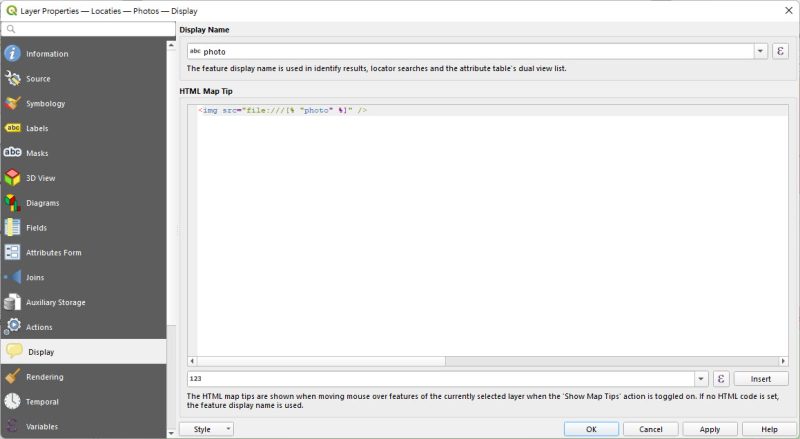
Om te beginnen moet het tonen van map tips wel aanstaan. Hier is een knop voor te vinden op de toolbar of in het menu View > Show Map Tips. Daarna kun je de tooltip samenstellen in het onderdeel Display van de laageigenschappen. Hier kun je met de velden, gewone tekst en HTML een mooi opgemaakte tooltip genereren.

De HTML hiervoor is:
<img src="file:///[% "photo" %]" />
Omdat het een lokaal bestand is, moet het worden voorafgegaan met ‘file:///’ en de tekst tussen de blokhaken en procent-tekens verwijst naar een veldwaarde. In dit geval ‘photo’, het veld waar de complete bestandsnaam in staat. Je kunt nog andere zaken tonen zoals de opnamedatum. Omdat dit in een lastig leesbaar formaat is opgeslagen (DateTime) kun je die met een expressie ombouwen naar een leesbare datum:
<p>Foto datum: [% format_date(timestamp, 'dd-MM-yyyy') %]</p>
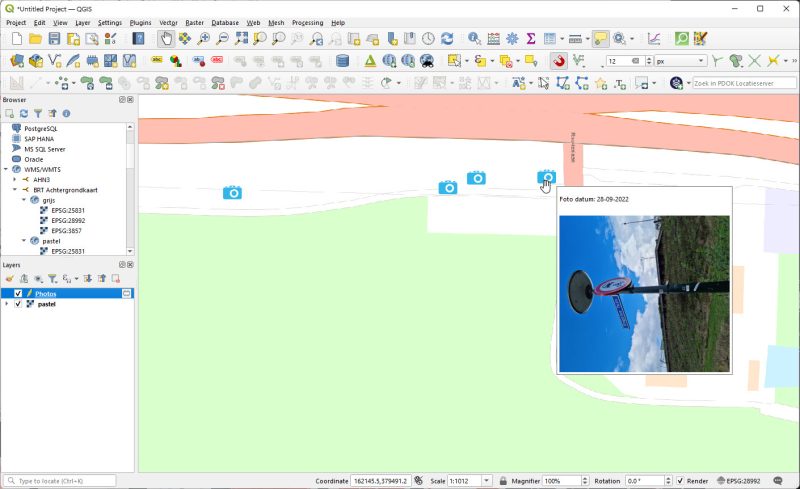
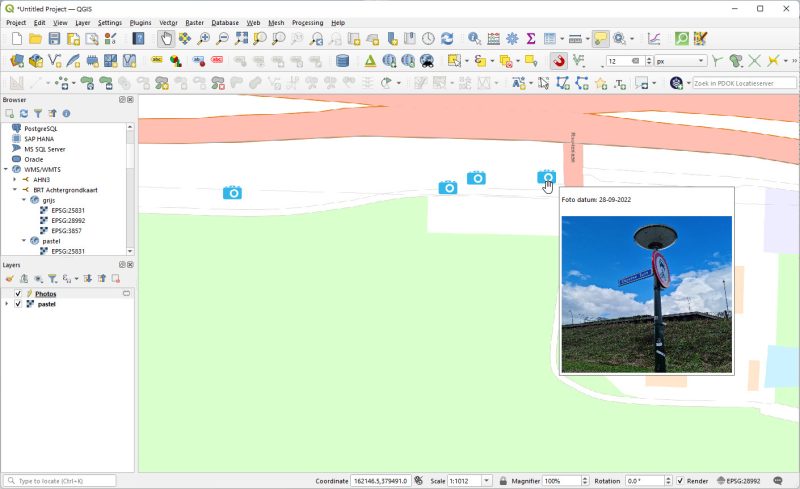
De foto en tekst wordt dan getoond in een tooltip zodra de cursor boven de feature wordt geplaatst:

Vreemd genoeg worden foto’s in portrait-mode toch als landscape getoond. Dit kun je verhelpen door een expressie toe te voegen die de Exif-data van de foto uitleest en op basis van de mode de foto een kwartslag roteert.
style="[% CASE WHEN exif(photo, 'Exif.Image.Orientation') = 6
THEN 'transform:rotate(90deg);'
END %]"
De expressie staat hier weer tussen de blokhaken en procent-tekens. De functie ‘exif’ leest de oriëntatie-waarde uit die in de foto is opgeslagen. Als de waarde gelijk is aan 6 dan moet de foto een rotatie krijgen van 90 graden. Dat wordt dan als CSS Style geretourneerd zodat de foto keurig wordt gedraaid indien nodig.

De tooltip werkt niet alleen met foto’s, je kunt alle veldwaarden tonen van elke feature. Dus ook van een Klic-melding die je hebt geïmporteerd of een stukje BGT.




